Sending Text to Micro:Bit

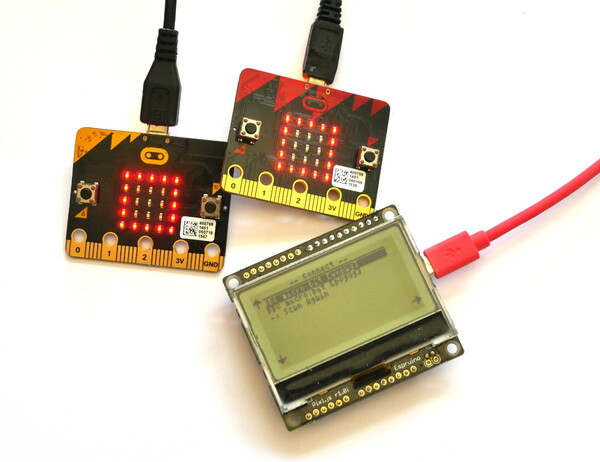
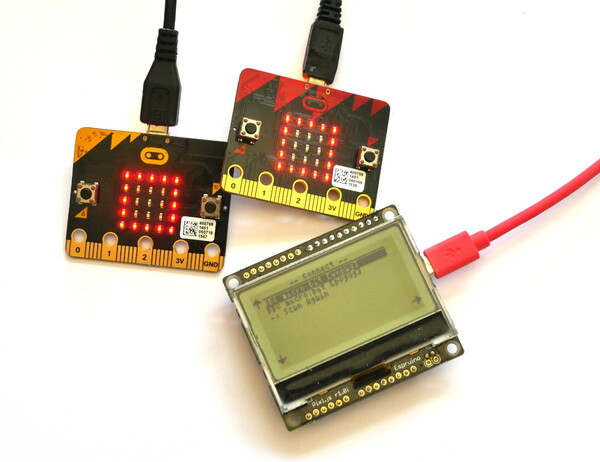
We're going to use a Pixl.js board with Espruino to scan for Micro:bit devices programmed with MakeCode and to then send text to them using the UART service.
Micro:Bit software
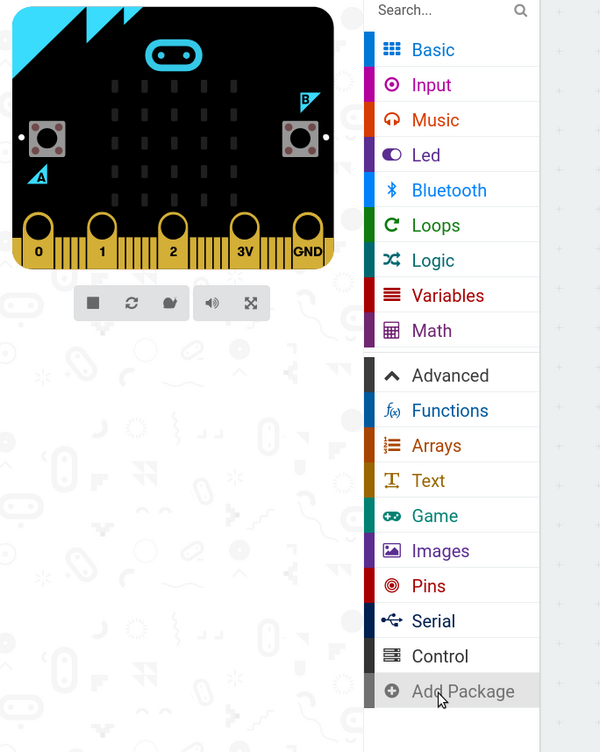
- Go to MakeCode and ensure you're in
Blocksmode up the top. - Under the
Advancedheading clickAdd Package(you may have to expandAdvancedfirst)

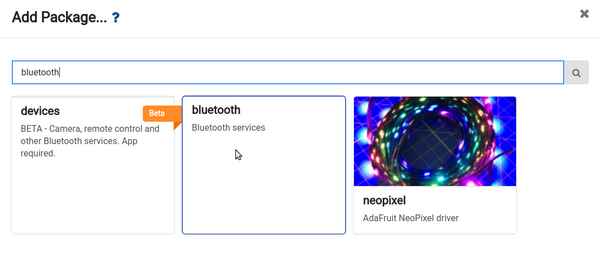
- Type
Bluetoothand click on theBluetoothpackage

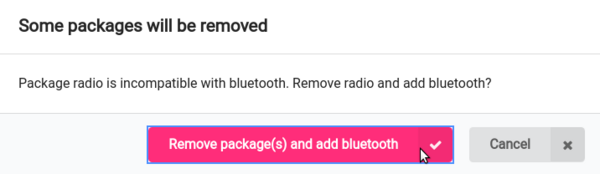
- Click
Yesto the dialog telling you that radio functions won't be available.

- Click the
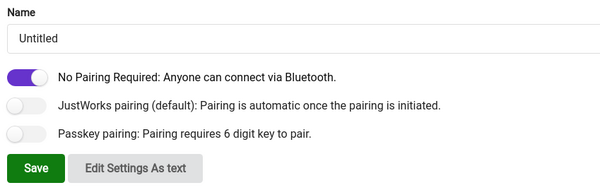
Settingsicon in the top right, and clickProject Settings - Ensure that the
No Pairing Requiredslider is set toOn, and clickSave

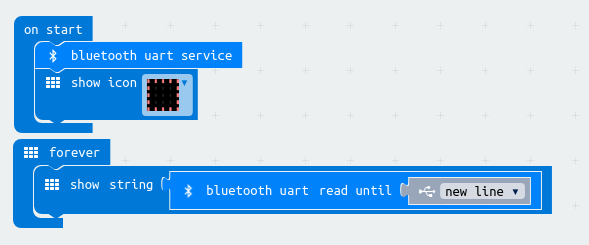
- Pull in an
on startblock fromBasic - Click
Bluetooth, then... More, and pull abluetooth uart serviceblock intoon start Pull
show iconfromBasicinto the end ofon startas well - it'll show that everything is workingNow pull in a
foreverblock fromBasic- Pull
show stringfromBasicand put it inforever - Click
Bluetooth, then... More, and pull abluetooth red until newlineblock into theshow stringblock
Your code should look like this:

Click Download and save the file to each Micro:bit you're interested in.
Pixl.js Software
On the Pixl, we'll write code that scans for any Micro:Bits (with names beginning
with BBC) and displays them in a menu. When chosen from a menu you have a choice
of text to send, and then a connection will be made and the text will be sent.
For Pixl.js, follow the Getting Started Guide to get connected with the Espruino IDE.
Copy and paste the following code to the right-hand side of the IDE and click Upload,
and you're done!
// Do a scan and display the results in a menu
function doScan() {
Pixl.menu(); // remove menu
Terminal.println("Scanning...");
NRF.findDevices(function(devs) {
var menu = { "" : {title:"No Devices Found"} };
// Add any device with a name beginning with 'BBC'
devs.forEach(function(dev) {
if (dev.name && dev.name.substr(0,3)=="BBC") {
found = true;
menu[""].title = "-- Connect -- ";
menu[dev.name] = function() {
askForText(dev);
};
}
});
// Add a menu option to rescan
menu["-> Scan Again"] = function() {
doScan(); // scan
};
// Show the menu
Pixl.menu(menu);
});
}
// Show a list of text to send to the micro:bit
function askForText(dev) {
Pixl.menu({
"":{title:"Which text?"},
"Hello":function() { doConnect(dev,"Hello\n"); },
"Goodbye":function() { doConnect(dev,"Goodbye\n"); },
"A Test":function() { doConnect(dev,"A Test\n"); },
"-> Scan Again":function() { doScan(); },
});
}
/* Connect and send, max 20 characters. The micro:bit's
UART isn't actually a standard Nordic UART so we can't
use built-in libraries and have to do this manually. */
function doConnect(dev, text) {
Pixl.menu(); // remove menu
Terminal.println("Connecting...");
var device;
dev.gatt.connect().then(function(d) {
Terminal.println("Connected! Finding service");
device = d;
return d.getPrimaryService("6e400001-b5a3-f393-e0a9-e50e24dcca9e");
}).then(function(s) {
Terminal.println("Finding characteristic");
return s.getCharacteristic("6e400003-b5a3-f393-e0a9-e50e24dcca9e");
}).then(function(c) {
Terminal.println("Sending");
return c.writeValue(text);
}).then(function() {
device.disconnect();
Terminal.println('Done!');
setTimeout(function() {
doScan();
}, 2000);
}).catch(function(err) {
print(err);
Terminal.println("Error!");
setTimeout(function() {
doScan();
}, 2000);
if (device) device.disconnect();
});
}
// When initialised start scanning
function onInit() {
doScan();
}
onInit();
Type save() to write this code to Pixl.js so it'll be run automatically
even after power is removed and restored.

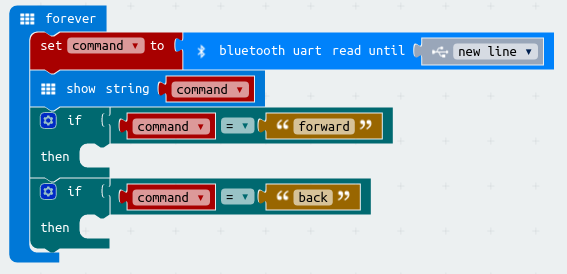
More functionality
You can now send any text to a Micro:bit, so you could write
code on the Micro:bit that checked if the text was a command
and that did what it said - for instance "forward" might move a Micro:bit Robot
forwards.

This page is auto-generated from GitHub. If you see any mistakes or have suggestions, please let us know.