Pixl.js Temperature Display

Pixl.js has an on-chip temperature sensor, and can be set up to display the temperature with tiny amount of code.
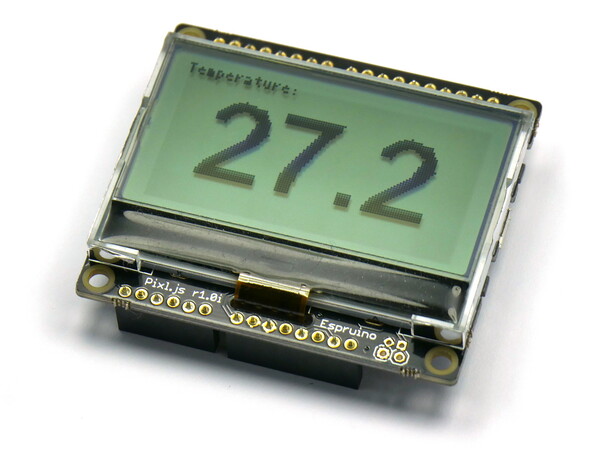
Simply upload this to Pixl.js and it'll display the temperature on the screen in a large font.
Source Code
function onTimer() {
// Get the temperature as a string
var t = E.getTemperature().toFixed(1);
// Clear display
g.clear();
// Use the small font for a title
g.setFontBitmap();
g.drawString("Temperature:");
// Use a large font for the value itself
g.setFontVector(40);
g.drawString(t, (g.getWidth()-g.stringWidth(t))/2,10);
// Update the screen
g.flip();
}
// Update temperature every 2 seconds
setInterval(onTimer,2000);
// Update temperature immediately
onTimer();
This page is auto-generated from GitHub. If you see any mistakes or have suggestions, please let us know.